javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Elegant, fluent route definitions for Vue Router, inspired by Laravel. v3 is currently in beta. vue-routisan@next | BestofVue
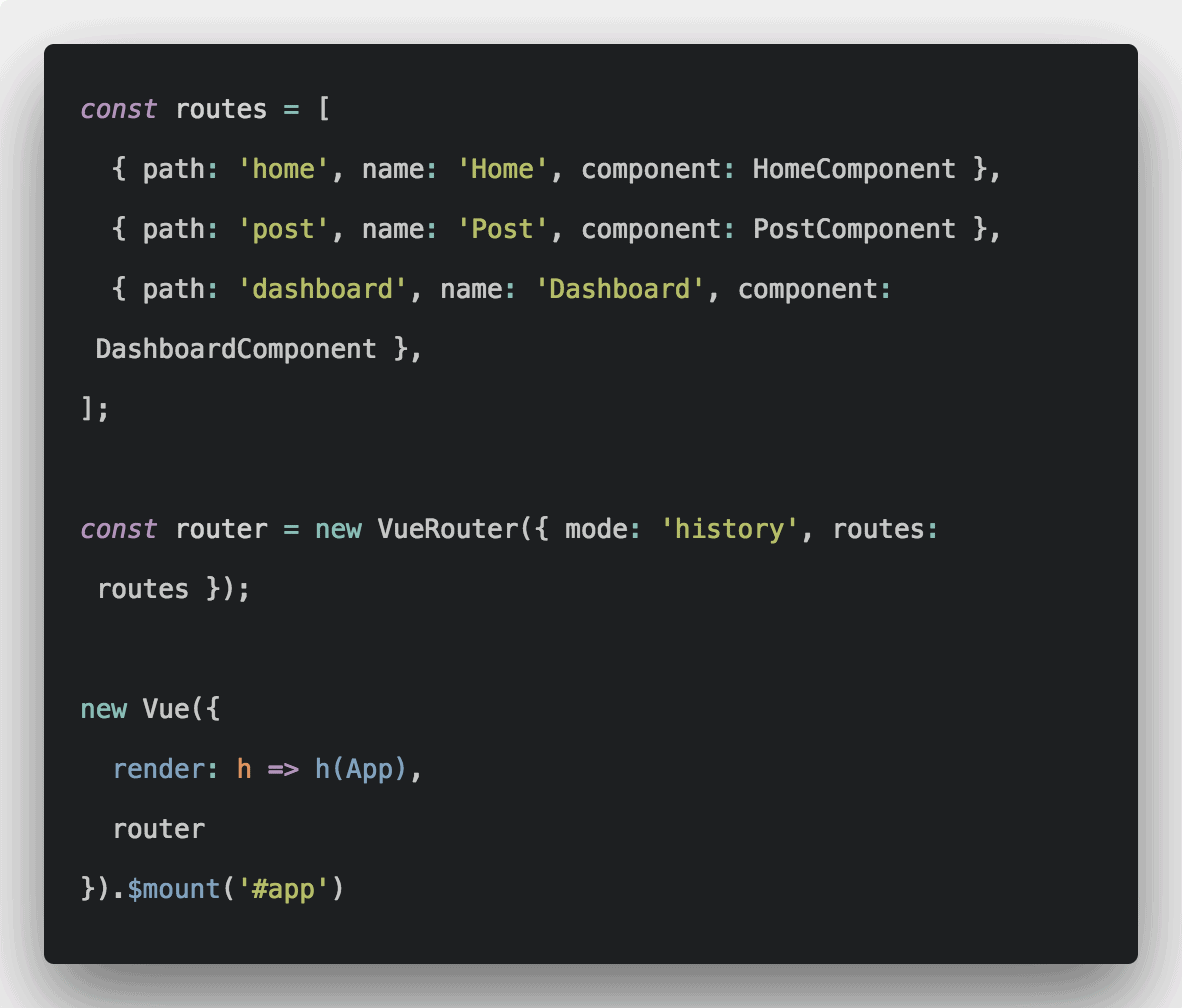
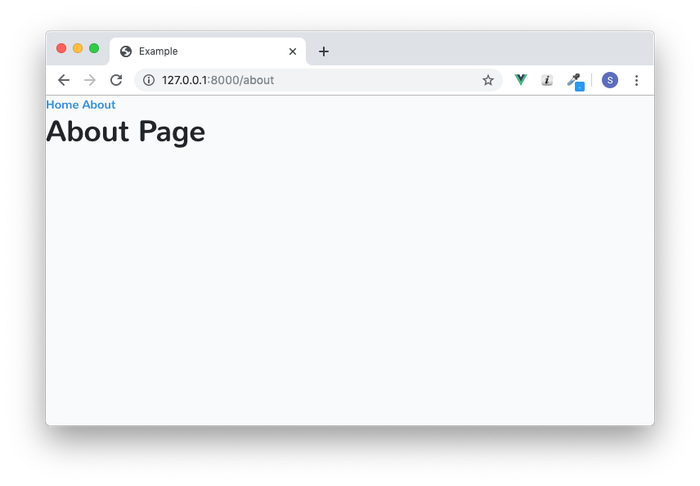
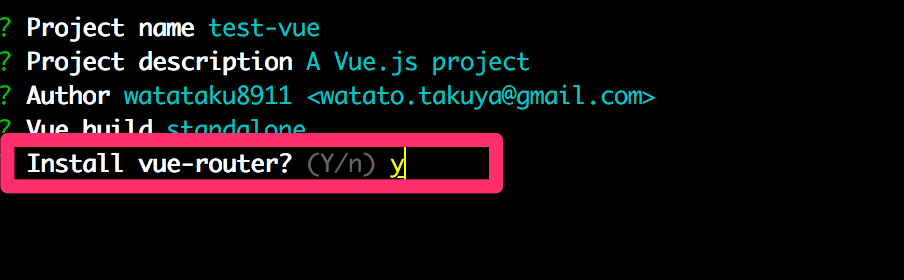
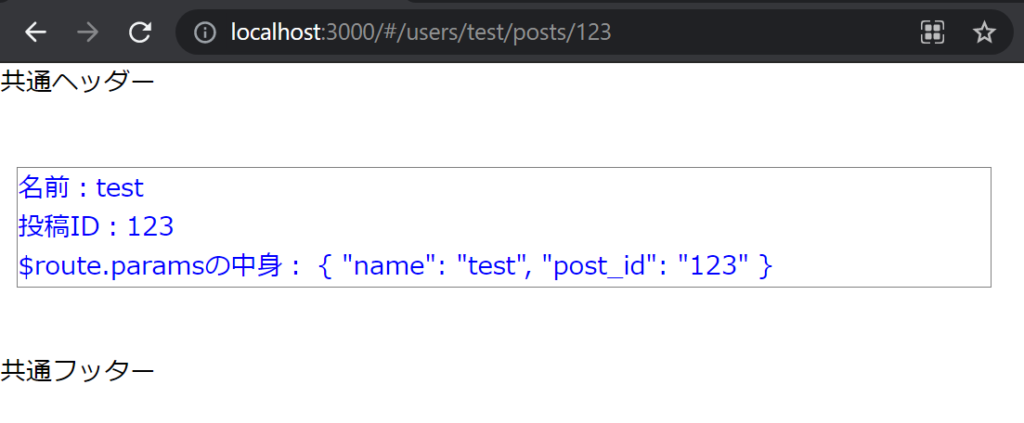
![Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回] | ma-ya's CREATE / WEB DESIGN Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回] | ma-ya's CREATE / WEB DESIGN](https://myscreate.com/wp-content/uploads/2021/02/vue_article-1.png)
Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回] | ma-ya's CREATE / WEB DESIGN
when using `mode: 'history'` and webpack-dev-server, I cannot reload the sub path. · Issue #1277 · vuejs/vue-router · GitHub

A Trip through JS Time, Finding Vue.js, and Eventually Solving Router's History Mode with Feathers | by JJ Johnson | Medium

nginx,webpack,vue.js,history,vue-router,What if local development in the vue -router history mode loads the js files on the line if it refreshes manually?