GitHub - amacneil/react-router-webpack-history-example: Example app using react-router and webpack-dev-server with html5 history API

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
Pathname Environment, History API and a double click in the back button to go back? · Issue #194 · STRML/react-router-component · GitHub

javascript - React Router - Go back to the last page visited, and not the default component - Stack Overflow
History API is available on Windows Phone 8.1, but check bails out · Issue #586 · remix-run/react-router · GitHub



















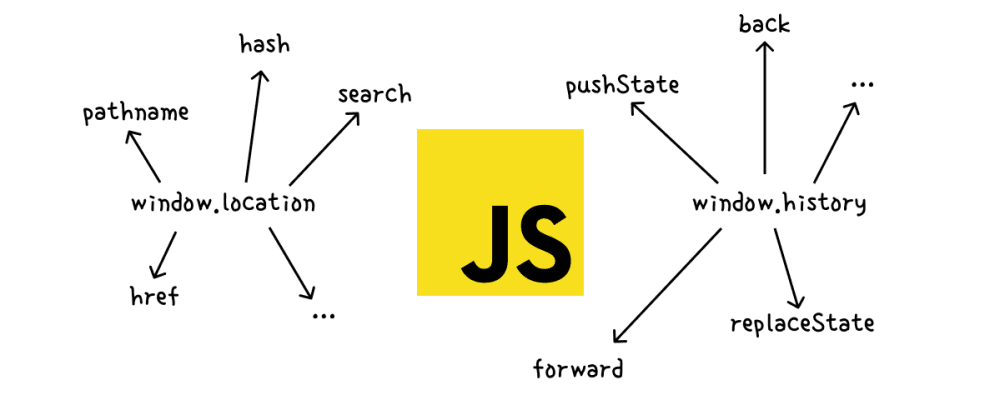
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)