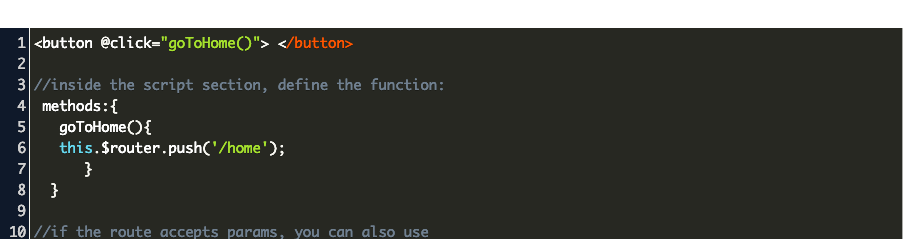
router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub

How to Use AOS in a Vue Project. AOS (opens new window) is a CSS-Driven… | by Ahnaine Abdessamad | Medium