My {location.state} returns null react-router-dom when I try to pass in a value through Link in react router - Stack Overflow

I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

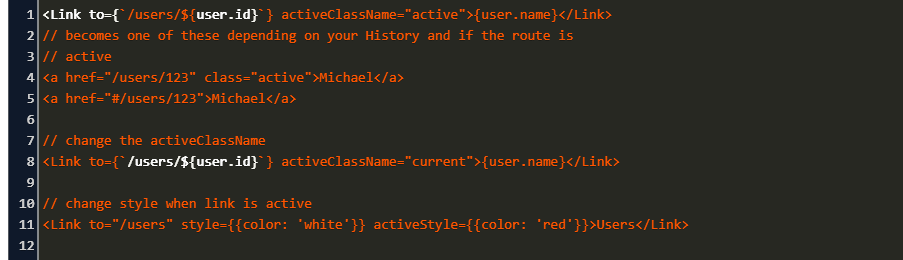
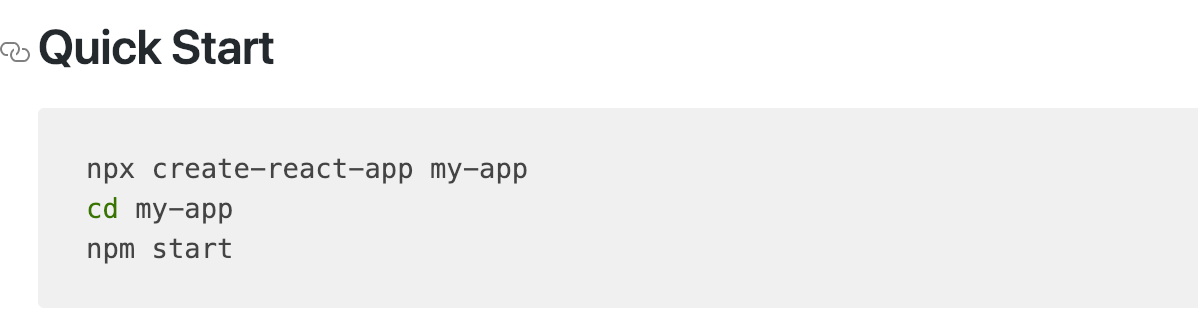
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

My {location.state} returns null react-router-dom when I try to pass in a value through Link in react router - Stack Overflow
Passing object to a new tab/window using <Link ... target="_blank"> · Issue #3080 · remix-run/react-router · GitHub